在网站设计和SEO中,面包屑导航的作用是让用户随时知道自己在网站的哪个位置以及如何返回。优秀的面包屑导航设计不仅对搜索引擎友好,同时对用户也有非常好的使用体验,也有利于蜘蛛的爬取。因此,面包屑导航的设计十分重要;那么,我们在网站设计中对其进行设计时应注意以下事项:
1.关键词应避免用词重复
面包屑导航的存在就是为了让用户能最直观的了解自己所处的方位,因而,用词精简、直接而且不重复,是面包屑有必要恪守的准则。也就是说,每一个主目录和子页关键词都要精简且不重复,让用户容易辨别,这样能让用户在阅读网站或许电商购物网站中购买商品时不会产生疑问,且对自己的当时方位一目了然。所有的分类面包屑的关键词都不能存在有歧义词现象,避免重复性。比如淘宝网的面包屑导航,每一个分类都明晰明晰。例如女装分类:从“所有分类”到“女装”再到“羽绒服”,每一个大分类都没有重复性,让用户能在第一时间做出响应。
2.分隔符的应用
面包屑导航中最简洁明了的分隔符便是大于号“>”。一般大于号基于的使用方法是“父类别>子类别”,以“父类>子类”的方式表明导航项目之间的层级联系。除了大于号意外还可以用向右箭头“→ ”,双大于号“>>”和斜线“/”。究竟运用哪个取决于整体风格和视觉效果。

3.合适的尺寸和间距
在规划面包屑导航时,要考虑尺度和距离。首要面包屑导航尺度不宜太大,不能超过主导航。别的还要留意层级之间的距离,不能太密也不能太疏,便利、方便最重要。
4.不要使用面包屑来替代网页主要的导航系统
做好主导航与面包屑导航之间的区别,主导航始终承载整个网站的主导地位,而面包屑导航则是起辅助效果,因此用户在辨识面包屑导航时应起到愈加精准的效果,而不是重复主导航现已存在的栏目分类,更无法代替首要的导航体系,又或者说用户在点击主导航时会犹豫面包屑导航对其发生的搅扰,否则面包屑就是去了本该有得价值和含义。请记住,它是且只是是为了用户方便的非必须选项,用来抵达其他层级的快速定位链接体系。
5.不要把当前链接加到面包屑中
面包屑的最后一个层级是当前层级的页面,而者一项在面包屑中是不应该加上链接的,它只是起到展示定位的作用,添加链接是没有意义的。
6.不要在移动端页面上使用面包屑
假如你觉得自己的移动端页面要运用面包屑的话,那就意味着你的移动端网页规划呈现了问题:可能是网站太杂乱(嵌套层级过深),而这样一来,就不契合移动端的运用场景了。为了解决问题,你应当企图简化整个系统,保证面包屑不会呈现在手机上。
7.不要让它成为视觉焦点
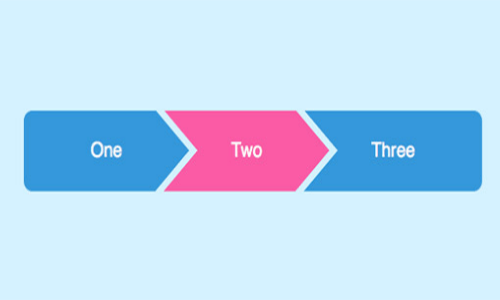
面包屑本身是一个辅助导航,如果使用过于花哨的字体和醒目的色彩,会使得它显得喧宾夺主,过于抓人眼球。它不应该是浏览过程中用户的视觉焦点。下面的面包屑设计并不差,但是它太过于醒目,甚至比顶部导航还能引起用户注意力。
面包屑关于每一个网站来说,并非必须品,但却能如虎添翼,便利用户的操作,提高用户的体会,协助用户在网站上找到阅读的轨道并让他们的需求快速得到满意。但条件是运用面包屑必定要注意正确的办法。























 粤公网安备 44030702003038号
粤公网安备 44030702003038号