互联网时代,网站越来越多,在同行业或者同类网站中也不乏一些优秀者,在这种竞争激烈的情况下,独特、新颖、个性化的网站设计就成了吸引访客的重要因素。网站的长期发展中必定要注重网页设计,根据用户的视角来考虑才能有好的用户体验,能成功吸引浏览者的网站才是好网站。
1.微交互设计
功能和细节设计好了,往往就能设计出一个好的产品。功能吸引用户使用产品,而细节设计将决定用户是否留存。优秀的细节设计当然离不开优秀的微交互设计,它能让用户感到强烈的参与感和互动性,同时能通过微小而自然的变化带来非同凡响的愉悦感。

如果用心观察,我们会发现每天都在遭遇数百次的微交互。比如,当你将iPhone设置成静音时,伴随出现的震动提醒、屏幕上的静音图标;在播放器中切换歌曲的时候,界面出现的提示信息等。那些真正让人着迷的应用很大程度上因为微交互的存在。
2. 三维设计增加
从各类热门的科幻作品中,我们不难发现“时空扭曲”、“重叠”等一直是备受人们青睐的关键词。在以往的UI或运营设计中,平面、二维的设计手法比较常见,但从今年开始慢慢趋于更多的立体3D效果,增加了设计的纵深感及趣味度,同时也让画面内容更丰富。

实际上,空间感在视觉设计中是愈发重要了,通过对文字进行前后排列,紧缩元素间距从而形成层叠效果,可以带来不错的阴影效果,突显各元素间的前后空间关系,营造立体空间感。
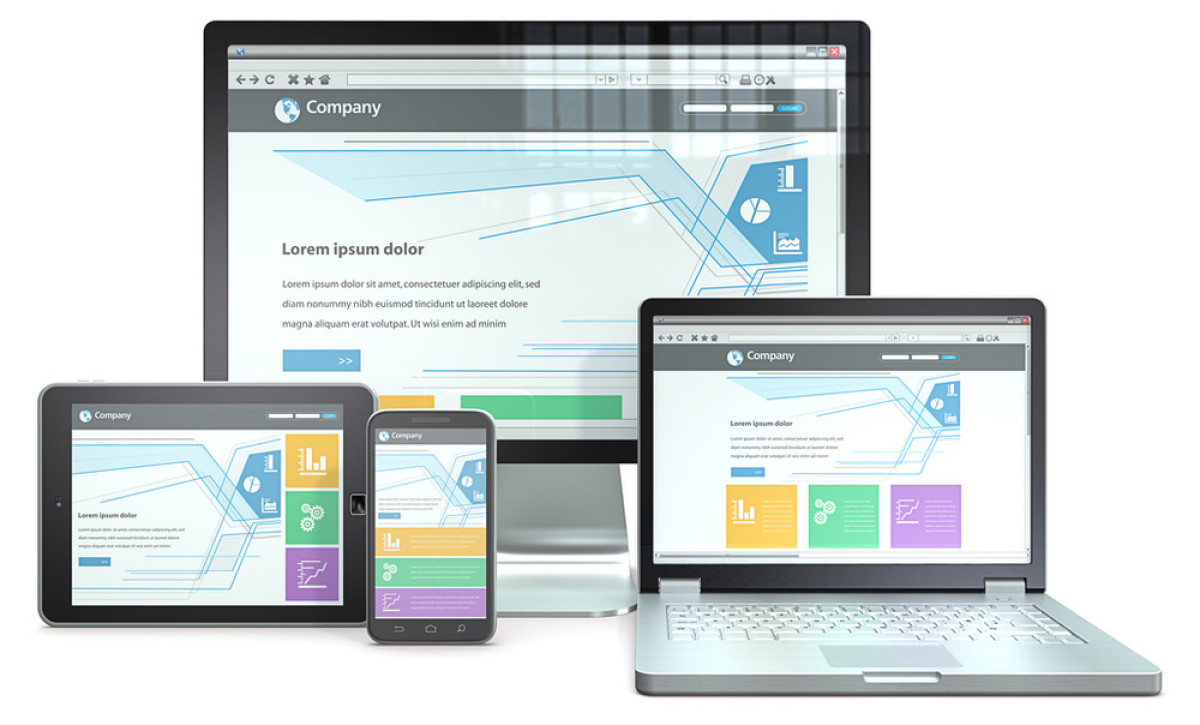
3.响应式设计
响应式设计的概念,在 2010 年 被提出后便快速席卷了前端和设计领域,现如今成为网页设计的大趋势。正如Ethan所说:“响应式网站设计提供了一种全新的选择,这种基于栅格布局和CSS3 的流动性网页设计,可以让网页随着屏幕变化而响应。这是一种更为统一,更加全面的设计技巧,一种打破网页固有型态和限制的灵活设计方法。”

可以兼顾屏幕多场景的灵活设计,便是响应式设计令人着迷的所在,这点和编程开发中所追求的“一次编写,到处运行”有着异曲同工之妙。
4.半扁平化设计
在过去两年左右的时间,扁平化设计可以说是最受欢迎、但又最具争议的设计趋势。不管哪种设计趋势,显然会受到媒体、技术及实用性的综合影响,最后会以一种渐进的方式逐步渗透进我们的设计中,周期一般在 1 到 2 年。其实目前已有很多设计师对扁平化设计理念进行了再创造,于是形成了当下新的设计趋势-半扁平化设计。

这种设计方法的特色就是,在简洁设计的基础上增加一些空间感,包括卡片设计和悬浮按钮,从而让用户感觉系统不同层面的元素,是有原则且可预测的
不同的公司往往有着不同的企业文化和客户群体,同样,在网站设计时,适用于某一企业的方案设计,很难简完全再适用于另外一家。网站设计者要着眼于客户独特的情况和要求,为企业量身定做,通过多样化的网页设计最有效的展示出客户网站的要求。
在深圳原创信息技术有限公司的员工的努力下,不仅将网页的设计风格、广告条、导航条、内容区、营销窗口、背景图片、头部、底部创意做的独具一格,还帮助企业实现快速高效的内容上线和活动运营。
深圳网站建设 原创网络 著作 转载请标注(转载自深圳原创网络)























 粤公网安备 44030702003038号
粤公网安备 44030702003038号